Angeregt durch einen Artikel im Alledia-Blog habe ich mich entschlossen eine kurze deutsche Anleitung für Webmasters zu erstellen, die erklärt wie man seine Joomla! 1.5 Seite mit dem Google Website Optimizer optimieren kann. Dabei sind nur ganz wenige Schritte erforderlich. Ein kleines Tool mit grosser Wirkung!
Voraussetzungen
Um Googels Tool einsetzen zu können ist eine Registrierung erforderlich. Falls Sie bereits ein Google-Konto (z.B. Gmail, Webmastertools oder iGoogle o.ä.) besitzen, ist keine erneute Registrierung nötig. Google wird Sie automatisch erkennen.
1. Schritt – Editor abschalten
Da wir während der Konfiguration einige Java-Skripts in die Joomla-Seite einfügen müssen, sollte der WYSWYG-Editor abgeschaltet sein. Denn die meisten Editoren kürzen den Javacode unerwünschtermassen von selber, was zu Fehler bei der Validierung führen würde.
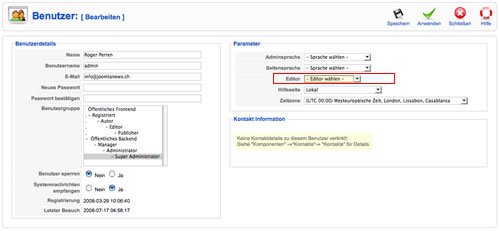
Navigieren Sie im Beutzeraccount zu Ihrem Benutzerprofil und öffnen es. Anschliessend stellen Sie auf „Kein Editor“ und speichern die Einstellungen.
2. Schritt – Erstellen eines multivariaten Tests
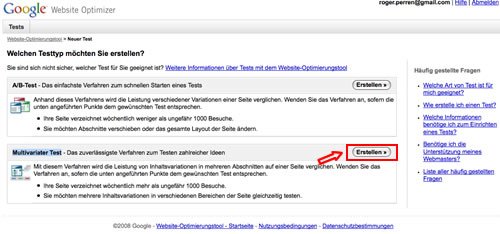
Loggen Sie sich in Ihr Web Potimizer-Konto bei Google ein. Entweder mit dem Direktlink (wie oben beschrieben) oder via Addwords-Konto gelangen Sie auf die Startseite Ihres Optimierers. Wählen Sie den Punkt 2 „Multivariater Test“ und klicken Sie auf „Erstellen“.
3. Schritt – Das Einrichten des Tests
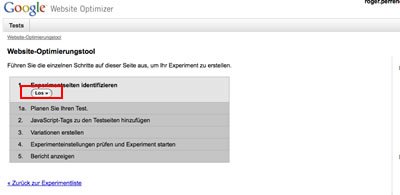
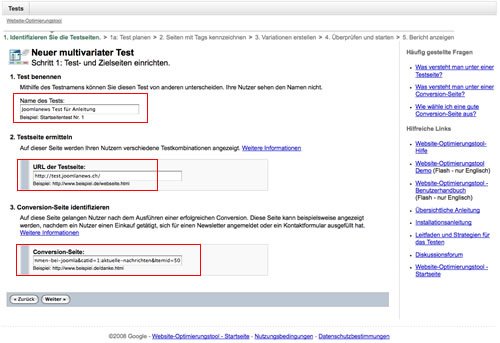
Sie werden nun anhand von 5 Schritten den Test einrichten können. Wählen Sie als erstes unter Punkt 1 die Identifikation aus, um Ihre Seite von Google erkennen zu lassen.
4. Schritt – Angaben ausfüllen
Folgen Sie nun den Angaben auf dem Bildschirm. Geben Sie die gewünschte URL ein, die Sie testen möchen. In unserem Testbeispiel soll gleich die ganze Webseite getestet werden, daher werden wir die Root-Adresse eingeben.
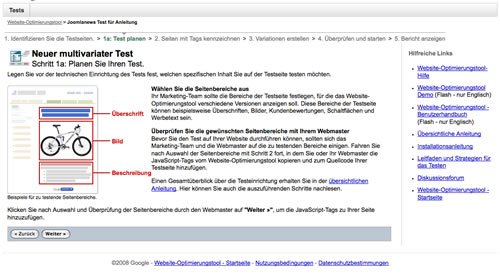
Beim nächsten Schritt sprechen Sie sich bei Ihrer Marketing-Abteilung ab, welche Teile der Seite getestet werden müssen. Google erklärt Ihnen auf der Seite genau um was es geht. Bei kleineren Seite wo Sie selber entscheiden, können Sie den schritt auch überspringen.
5. Schritt – Java Script-Tags installieren
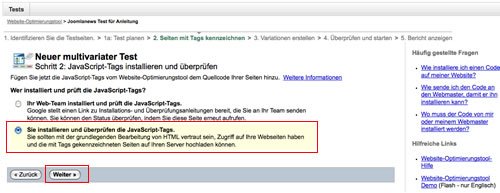
Wählen Sie, wer die Java-Tags in die Seite einbauen soll. Auch bei diesem Schritt ist es gut möglich, dass alle Arbeitsschritte von der gleichen Person erledigt werden. Anschliessend generiert Ihnen Google Ihre individuellen Script-Tags.
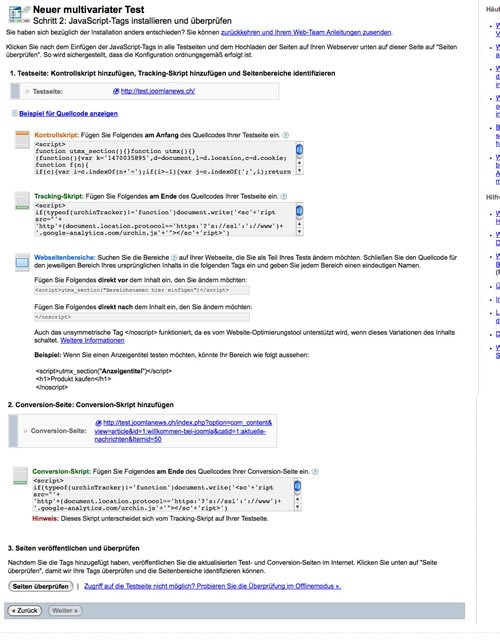
Der nächste Schritt ist sehr heikel. Sie haben nun vier verschiedene Code-Teile erhalten. Jetzt geht es darum die an der richtigen Stelle in Ihrem Seitenquellcode zu platzieren.
6. Schritt – Den Javacode auf der Joomla! Webseite einbauen
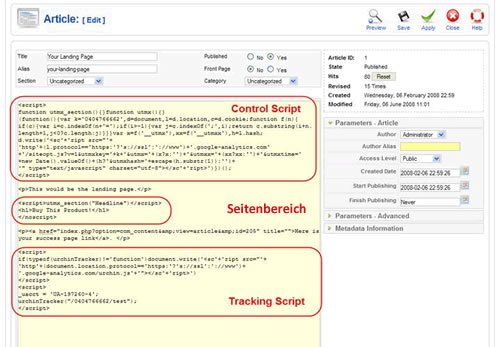
Jetzt geht es darum, die verschiedenen Code-Teile an der richtigen Stelle zu platzieren. Zuerst wählen Sie den betroffenen Artikel, dessen Inhalt getestet werden soll und dessen URL Sie angegeben haben. In unserem Fall ist das die Willkommens-Seite.
- Das „Control“ Script – wird ganz am Anfang des Artikels eingebaut
- Die Seitenbereiche – kommen überall dort hin, wo Sie die Bereiche, wie Sie in Schritt drei festgelegt haben, einteilen. Geben Sie einen eindeutigen Namen.
- Das „Tracking“ Script – wird am Schluss des Artikels eingebaut
Der Code sieht dann etwa so wie hier abgebildet aus:
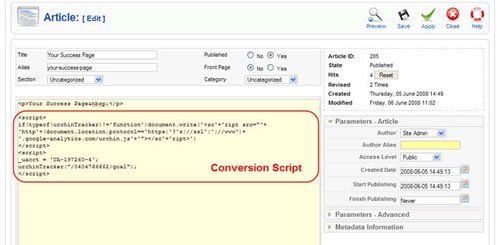
Nun wird noch die Seite präpariert, auf welche der Besucher weitergeleitet wird (z.B. die Dankesseite o.ä.), die sogenannte Conversion-Seite. Gehen Sie dabei gleich vor, wie im vorgängig beschriebenen Punkt. Achten Sie darauf, dass dieser Codeteil nicht im gleichen Artikel plaziert sein darf, wie die vorigen drei Codeteile.
Der Code wird am Ende des Artikelinhalts angehängt.
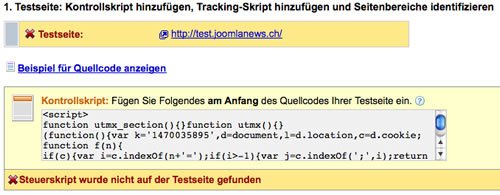
7. Schritt – Überprüfen der Skripte
Nun geht es darum, zu überprüfen, ob Google Ihre Seite richtig erkennt. Dabei ist zu bedenken, dass Joomla! eigenhändig „/“ in den Javacode von Google einbaut, um diesen auszukommentieren. Damit das nicht passiert und die Validierung sauber abgewickelt werden kann, müssen Sie vorläufug eine kleine Codeanpassung in Ihrem Joomla-Corefile (plugins/system/sef.php) machen. Ab der Version Joomla! 1.5.5 oder 1.5.6 wird diese Korrektur bereits enthalten sein.
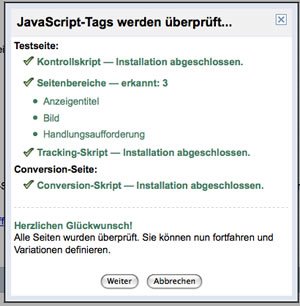
Nachdem Sie die sef.php-Datei angepasst haben sollte der Test wie folgt ausgehen:
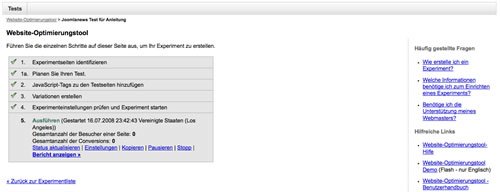
8. Schritt – Varianten erstellen
Der Code ist nun erfolgreich eingebaut und funktioniert korrekt. Nun können Sie beliebige Varianten Ihrer Seite erstellen. Variieren Sie dabei bei Titel-, Anzeigetext- und Bildpositionen. Sie können dabei beliebig viele Varianten erstellen und testen.
Weiterführende Informationen zum Tool finden Sie auch auf den Hilfe Seiten von Google.